- Fejlesztés lokálisan Node.js backend-del
- Recept nyilvántartó app építése
- Dinamikusan bővíthető lista létrehozása
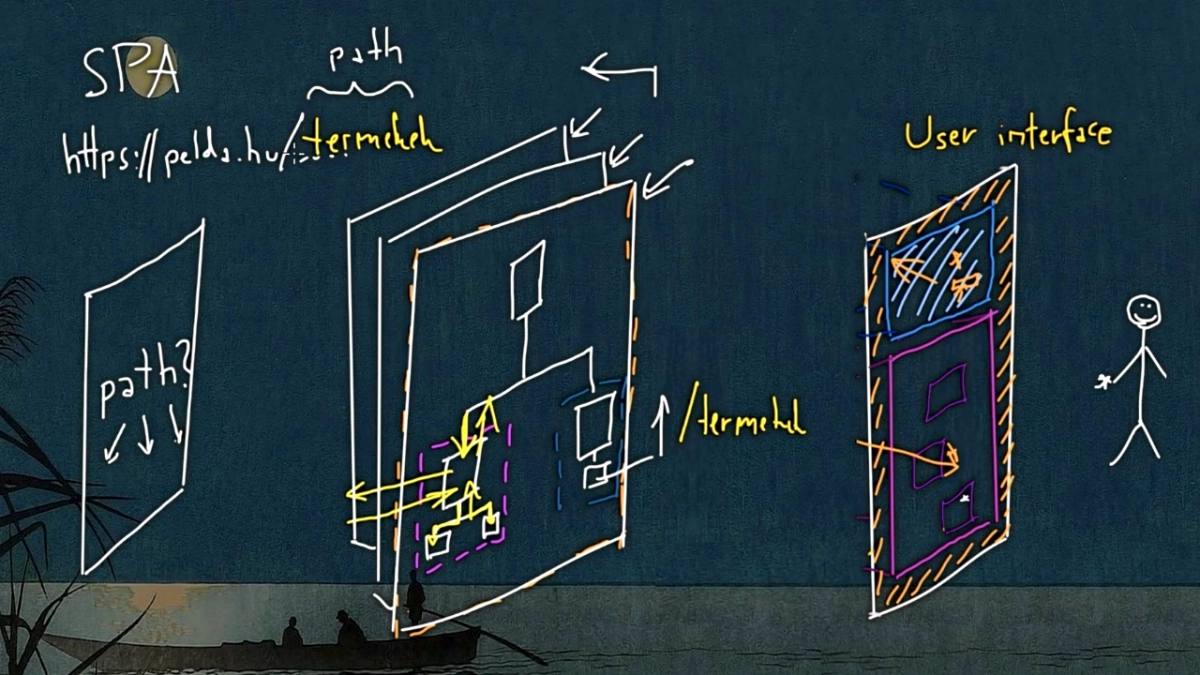
Kihívás! Hozd létre az alábbi single page appot!
A projekthez tartozó backend-et letöltheted a saját gépedre, így kedvedre kísérletezhetsz.
Szerver elindítása:
- Töltsd le az alábbi állományt és tömörítsd ki egy mappába
Recept app Node.js szerver letöltése - npm install paranccsal telepítsd a harmadik féltől származó könyvtárakat
- Ha kész a telepítés, indítsd el a szervert, a node index.js paranccsal
- A szerver a http://localhost:9090 URL-en fogadja a kéréseket
Megszólítható endpointok:
| Method | Útvonal | Funkcionalitás |
|---|---|---|
| GET | "/api/recipes" | Összes recept kilistázása |
| GET | "/api/recipes/:recipeSlug" | Egyetlen recept lekérése slug alapján |
| POST | "/api/recipes" | Új recept létrehozása |
| PUT | "/api/recipes/:id" | Recept felülírása id alapján |
| DELETE | "/api/recipes/:id" | Recept törlése id alapján |
A képek a "/static/images" publikus mappába mentődnek, így a React appodból innen tudod őket megszerezni.
Az egyéb statikus fájlok (pl a logó), a "/static/assets" mappából nyerhetőek ki!
Egyetlen recept sémája a következő:
{
"id": string,
"name": string,
"slug": string,
"ingredients": [
{
"name": string,
"quantity": string,
"type": string
},
...
],
"steps": [
{
"content": string,
"timer": string
},
...
],
"imageURL": string
}
Ajánlott komponens felosztás:
- App
- Home
- RecipeList
- RecipeSingle
- RecipeCreate
- RecipeEdit
- Modal
- Spinner
Ajánlott harmadik féltől származó könyvtárak:
Create React App:
- npx create-react-app
Ikonok:
- npm i --save @fortawesome/fontawesome-svg-core
- npm i --save @fortawesome/free-solid-svg-icons
- npm i --save @fortawesome/react-fontawesome
Útvonalválasztó:
- npm i --save react-router-dom@5.1
Megjelenés:
- npm i --save bootstrap
Sok sikert!
Megvalósítás:
Első rész:
(Üdvözlő képernyő, recept lista, törlés modal)
***Új ChatGPT Asszisztens! Ha kérdésed van, fordulj az asszisztenshez az alábbi chat ablakban!***
Második rész:
(Létrehozó form, szerkesztő form, megtekintő oldal)
***Új ChatGPT Asszisztens! Ha kérdésed van, fordulj az asszisztenshez az alábbi chat ablakban!***
Create és edit form egyszerűsítése
Ha tetszik a tartalom, akkor küldj Google értékelést!
Ezzel segítesz, hogy a Kódbázis képzései minél több emberhez eljussanak. Köszönöm!