Próbáltad megérteni a React-et, de az eddig talált online anyagok csak összezavartak? Ezzel a tanfolyammal végre egyszerűen megtanulhatod a könyvtár használatát!
Vélemények:
Szeretném megköszönni a react sorozatodat. Fél éve kezdtem el a front-end fejlesztést tanulni, nekem a react a legnehezebb. Most viszont olyan problémákra kaptam választ, amivel eddig falakba ütköztem.
A PHP tanfolyam után a React tanfolyamot is megvásároltam, és amikor azt gondoltam a PHP tanfolyam a legjobb, akkor tévedtem, mert a React tanfolyam egyszerűen felülmúlja azt. Keveseknek sikerül állandóan kiváló tartalmat készíteni, de ez mindig jobb és jobb!
Kicsit pörgősebb mint a JS tanfolyam, de összeszedett és érthető.
Nem sűrűn találkozom ilyen jó minősegű magyar tutorial videókkal. Gratulálok hozzá!
Nagyon jó és hiánypótló minden vidid! Köszi
A teljes képzés ára:
Limitált ideig!
Bejelentkezés
Nincs felhasználói fiókod? Feliratkozás
Mit kapsz?
- Olyan tudást, amivel elkezdheted a pályafutásod React fejlesztőként
- A legfontosabb eszközöket, amire a munkád során szükség lehet
- 16 könnyen megérthető oktatóvideót
- 7 futtatható React appot
- Korlátlan időre szóló teljes hozzáférést, a tanfolyam epizódjaihoz (2 óra oktatóanyag és kódpéldák)
Vélemények:
Kinek ajánlott?
Ha már ismered a JavaScript nyelvet, de még nem dolgoztál modern kliens oldali könyvtárakkal, akkor ez a képzés Neked ajánlott!
Ha már elvégezted a JavaScript az alapoktól kurzust, akkor ez a képzés ideális következő lépcsőfok!
Miről lesz szó?
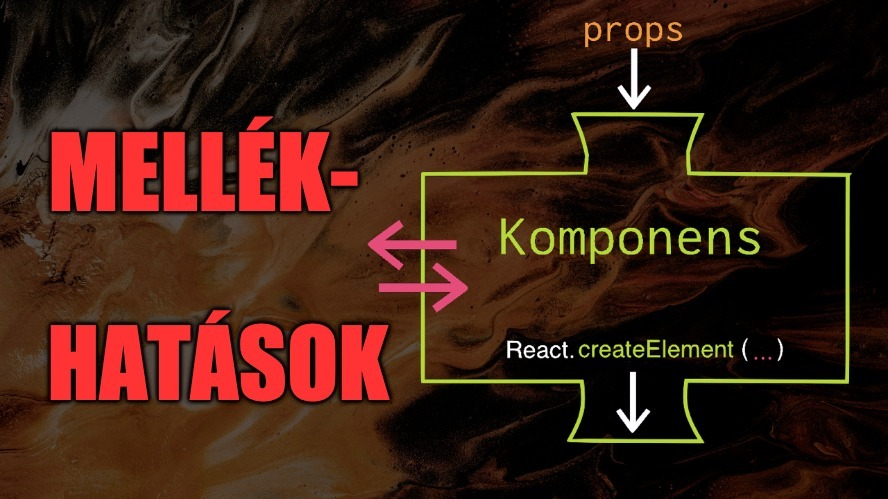
A tanfolyamot koncepcionális alapozással kezdjük. Ennek során végigvesszük a React szemléletmódját és a könyvtár alapvető fogalmait (Pl. Komponensek, Belső állapot, Property-k).
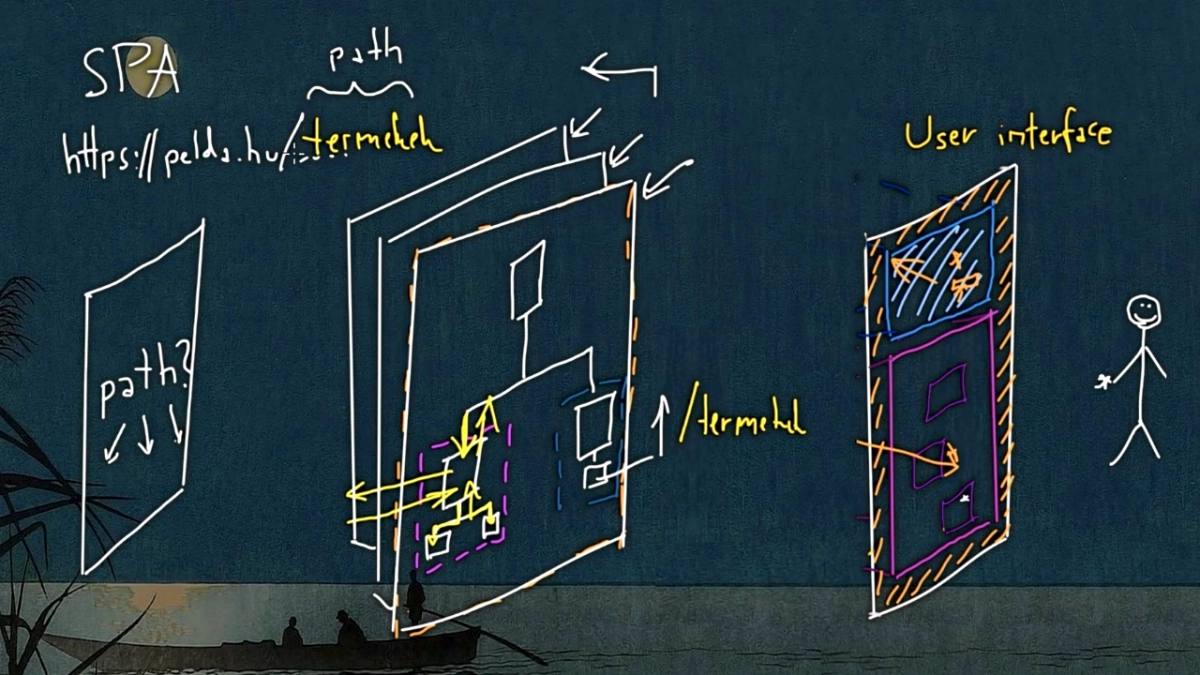
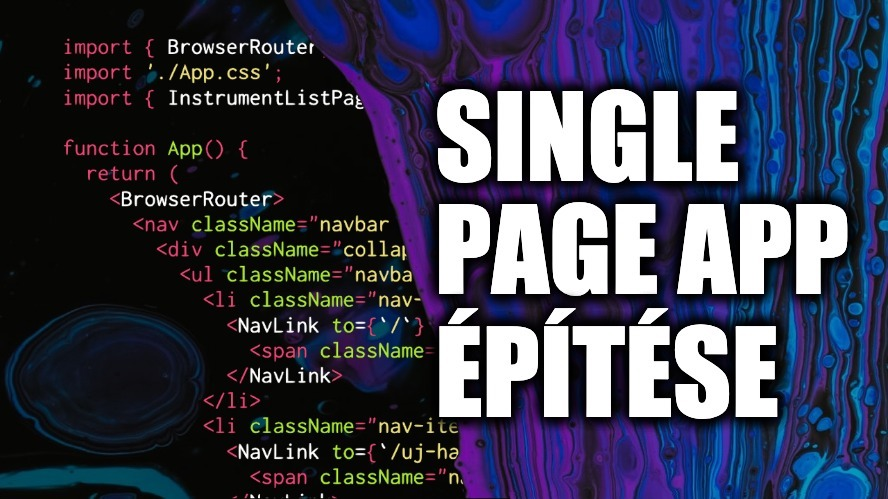
Az alapfogalmak tisztázása után rátérünk az összetettebb alkalmazások építésére. Ennek során több közkedvelt eszközzel is megismerkedünk. (Pl: Babel, Create React app, React Router)
A kurzus végén egy recept nyilvántartó appot építünk, ahol felhasználjuk a teljes megtanult eszköztárat.
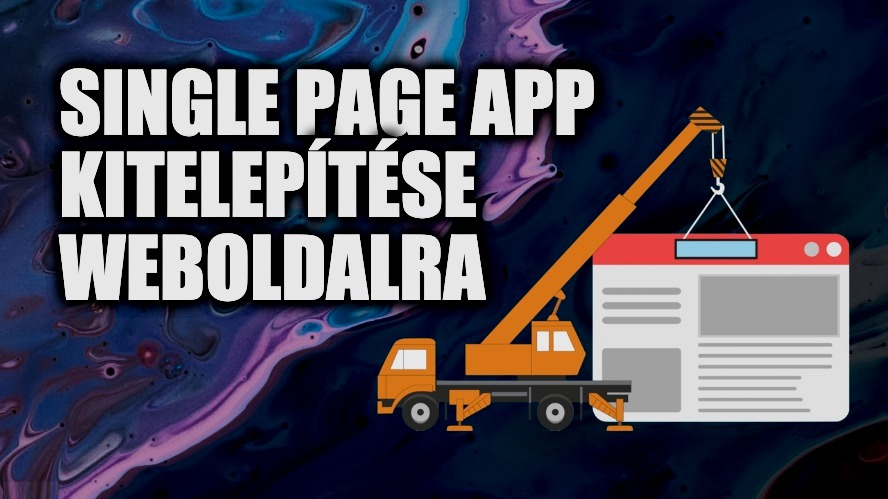
Befejezésül végigvesszük azt, hogy az elkészült React appot hogyan tudod kiélesíteni a weboldaladon.
Kíváncsi vagy egy epizódra?
Kattints ide!
Miért a Kódbázis képzését válaszd a millió másik online tanfolyam közül?
-
A Kódbázis videóiban a magyarázat tömör és lényegre törő.
-
Nem csak arról van bennük szó, hogy mit hogyan kell lekódolni, hanem magasabb szintű összefüggésekre is kitérnek.
-
Olyan eszközök segítenek a tanulásban, amelyeket más platformon nem találsz. Pl:
Vedd meg most és lendítsd előre a karriered!
Ha diák vagy és csak az anyagiak tartanak vissza a kurzus elkezdésétől, akkor írj a mate@kodbazis.hu címre és akkor ingyenesen aktiváljuk számodra a kurzust!

Figyelem! A jelen politikai helyzetnek köszönhetően a Kódbázis kénytelen a profiljától eltérően kiállni a Polgári Ellenállás tüntetéssorozat mellett. A Kódbázis vállalása, hogy 2025.06.11-től kezdve egészen a választás napjáig, az eladott kurzusaiból származó bevételének 50%-át támogatásként átutalja a Polgári Ellenállás számára.
https://www.donably.com/polgari-ellenallas